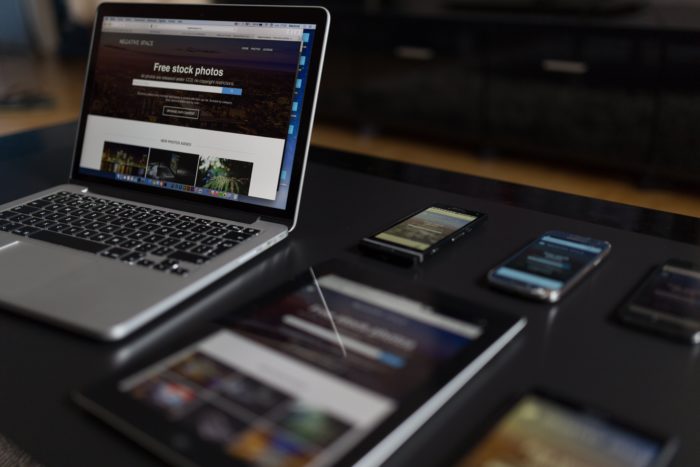
Was ist ein responsive design und weshalb brauche ich das? Unter responsive design (in Deutsch auch responsives Webdesign) versteht man eine Websitengestaltung, die auf die benützen Endgeräte (insbesondere Tablets und Smartphones) reagieren kann.

Bei neu erstellten Websites ist ein responsive design quasi Standard. Hingegen finden sich noch sehr zahlreiche Websites etwas älteren Datums, die kein responsive Design verwenden. Die Abwesenheit dieses Designmerkmals ist deshalb ein gutes Indiz um eine etwas ältere, möglicherweise nicht mehr gepflegte Website auszumachen.
Ein responsive design ist heute ein absolutes Muss, denn immer mehr Suchanfragen werden über mobile Endgeräte getätigt, und Websites, die hier nicht up-to-date sind, haben bei den Nutzenden keine Chance. Sie verlassen die Seite, weil sie die Inhalte (da oft viel zu klein) kaum lesen können und das Navigieren zu einem mühsamen Akt verkommt. Eine hohe Absprungrate wiederum verschlechtert das Ranking bei Google und Websites werden in den Suchresultaten erst gar nicht mehr gelistet.
Für die Umstellung auf ein responsive design in WordPress ist es meist nötig, das Theme zu wechseln. Bei kleineren Projekten mit weniger hohem Anspruch kann die Installation eines entsprechenden Plugins eine einfachere und günstigere Lösung sein.
Webdesign mit textplanet.ch
Sie betreiben eine Website, die noch kein responsive design enthält? Oder Sie erstellen Ihre erste Website überhaupt? Gerne begleite ich Ihr Webprojekt, individuell und persönlich. Bei Bedarf in Zusammenarbeit mit Partner*innen aus Informatik, Grafik und Fotografie.